Important Note on Mobile User Experience
We no longer recommend the iframe setup described below for embedding Pageflow stories, as the user experience on mobile devices is significantly worse.
Mobile browsers typically hide the address bar and other UI elements when scrolling within a website. This transitions readers into a full-screen mode where Pageflow story content can shine and utilize the entire screen of the mobile device. However, when scrolling within an iframe, browsers do not hide these bars. This is a technical limitation of common mobile browsers.
Recommended Alternative: Use a Subdomain – The best solution for optimal user experience is using a subdomain for your Pageflow stories. You can find detailed instructions in our guide on how to publish your Pageflow under your own domain.
Advanced Alternative: Reverse Proxy Setup – For technically savvy users who want to serve Pageflow stories from a subdirectory of their main domain, there's also a reverse proxy setup available.
iframe Embed
If you still want to use the iframe setup, you can embed published stories via iframe. Just use the following code and paste your account name and title of your entry:
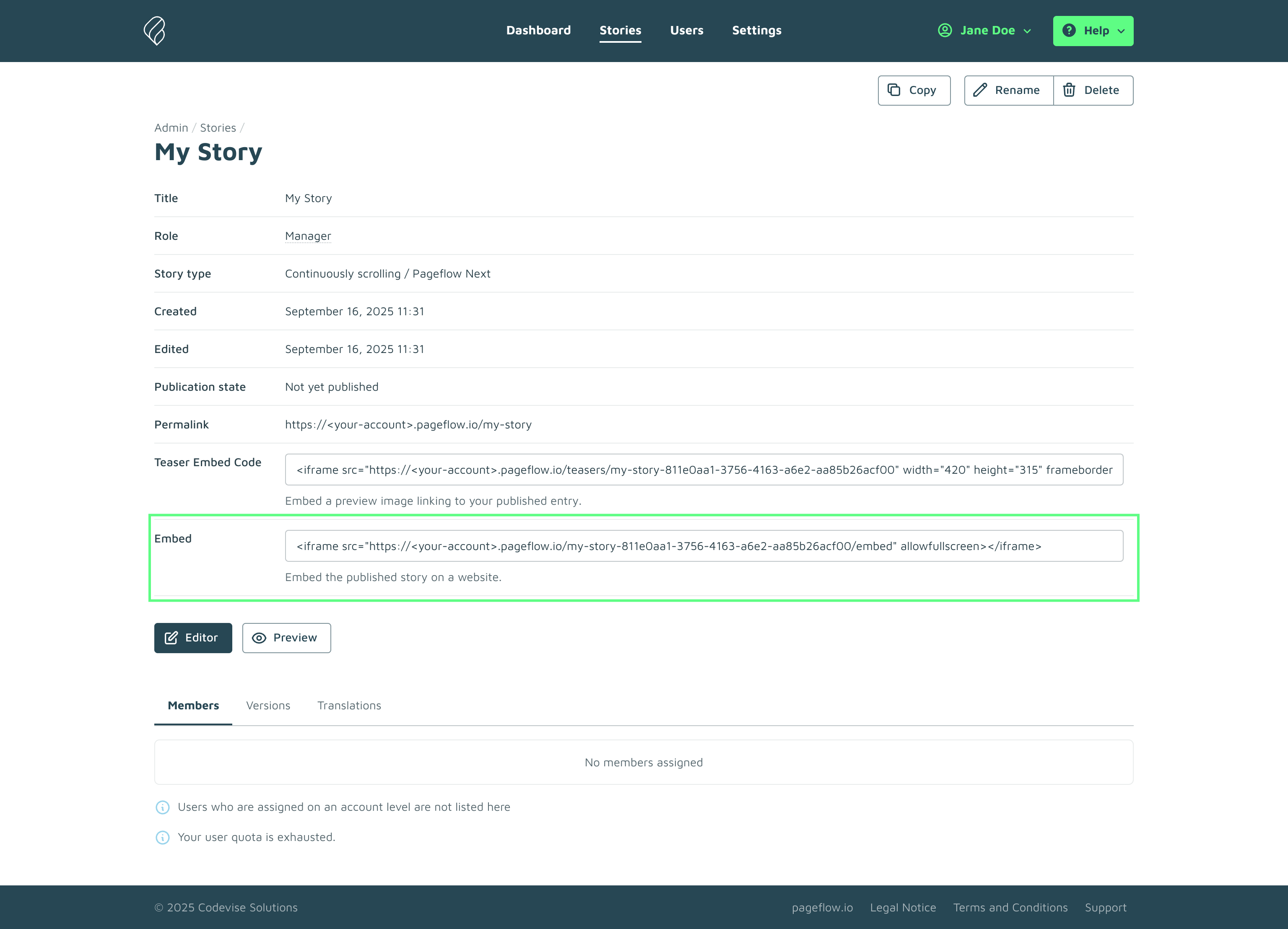
<iframe src="http://account-name.pageflow.io/title/embed" allowfullscreen> </iframe>
The code itself does not contain any information about the size and position, so the iframe will be positioned using CSS.
Pageflow automatically generates and shows this code on the entry's overview page:

For the mobile version, we recommend adding the following meta tag to the <head> element of your page:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, minimum-scale=1, maximum-scale=1">
Configure Share Buttons with your own URL
Pageflow lets you configure the Share Buttons with your own URL. This is recommended, if you embed stories via iframe into your website. Just click on "Title & Options" and them on "Social" to type in your own URL. If this window stays empty, Pageflow will link to your published story automatically.

