Wichtiger Hinweis zur mobilen Benutzerfreundlichkeit
Wir empfehlen das hier beschriebene iframe-Setup für die Einbettung von Pageflow-Beiträgen nicht mehr, da es zu einer deutlich schlechteren Benutzererfahrung auf mobilen Geräten führt.
Mobile Browser blenden normalerweise die Adresszeile und andere UI-Elemente aus, wenn innerhalb einer Website gescrollt wird. Der Leser wechselt dadurch in einen Vollbild-Modus, in dem die Inhalte des Pageflow-Beitrags voll zur Geltung kommen und der gesamte Bildschirm des mobilen Geräts genutzt werden kann. Wenn allerdings innerhalb eines iframes gescrollt wird, blendet der Browser diese Leisten nicht aus. Es handelt sich um eine technische Einschränkung gängiger mobiler Browser.
Empfohlene Alternative: Subdomain verwenden – Die beste Lösung für eine optimale Benutzererfahrung ist die Verwendung einer Subdomain für deine Pageflow-Beiträge. Detaillierte Anweisungen findest du in unserer Anleitung wie du Beiträge unter deiner eigenen Domain veröffentlichst.
Fortgeschrittene Alternative: Reverse Proxy Setup – Für technisch versierte Benutzer, die Pageflow-Beiträge in einem Unterverzeichnis ihrer Hauptdomain bereitstellen möchten, steht auch ein Reverse Proxy Setup zur Verfügung.
iframe Embed
Falls du dennoch das iframe-Setup verwenden möchtest, kannst du mit dem folgenden Code Hosted Pageflow-Beiträge per iframe direkt in Webseiten einbetten. Voraussetzung ist, dass der entsprechende Beitrag bereits veröffentlicht ist.
<iframe src="http://Kontoname.pageflow.io/Beitragstitel/embed" allowfullscreen> </iframe>
Der Code selbst enthält keine Informationen zur Größe und Position, weshalb der iframe mittels CSS positioniert werden muss.
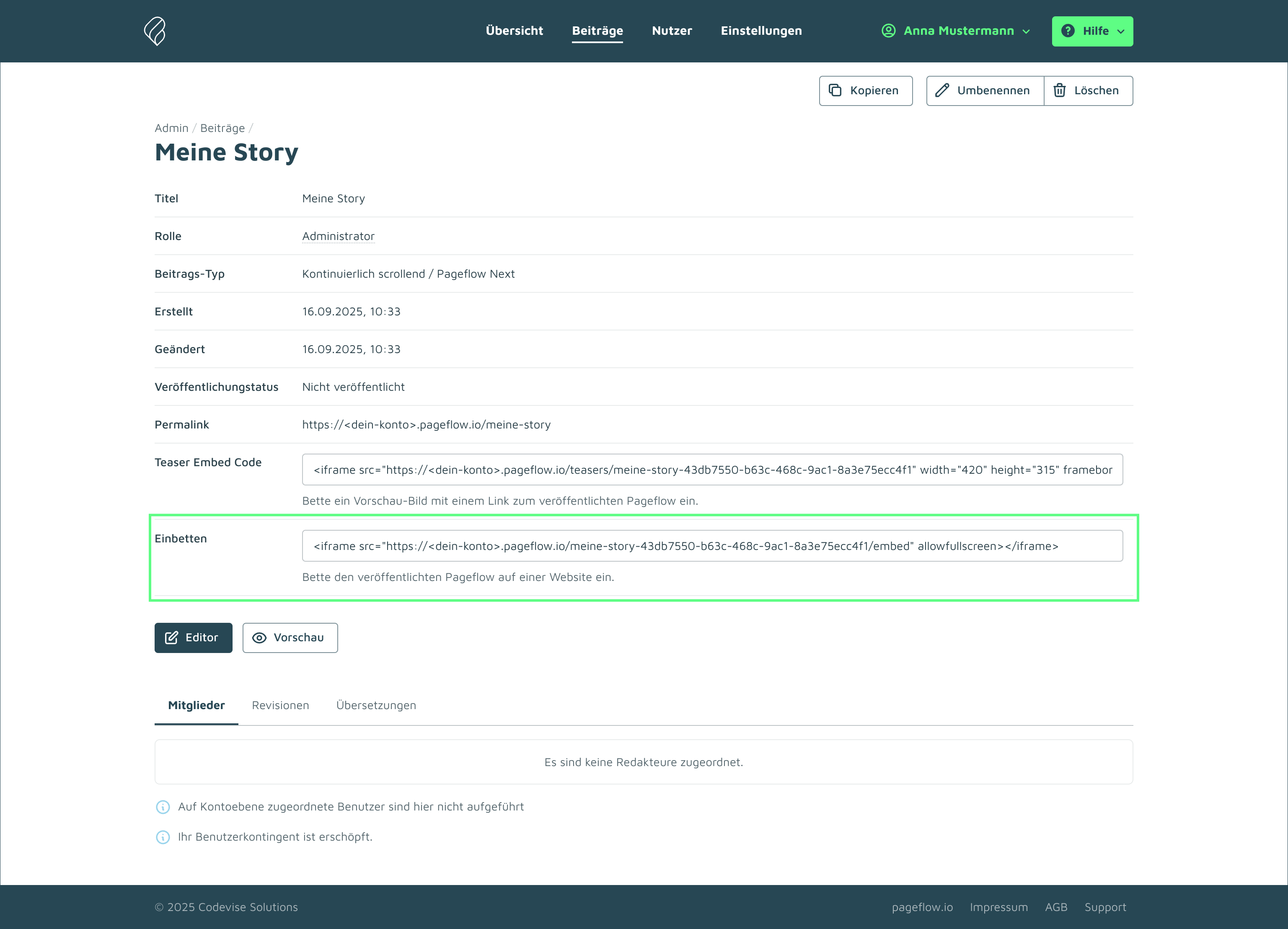
Der Embed- Code wird durch Pageflow automatisch generiert und ist auf der Übersichtsseite des Beitrags einsehbar:

Für die mobile Variante empfehlen wir, das folgende Meta-Tag in das
<head>-Element einzufügen:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, minimum-scale=1, maximum-scale=1">
Share Buttons mit eigener URL
Es ist möglich die Share Buttons mit einer eigenen URL zu versehen. Das bietet sich vor allem dann an, wenn Beiträge via Iframe in Webseiten eingebettet werden. Hierzu einfach auf "Titel & Optionen" klicken und dann unter "Social" die entsprechende URL eintippen. Bleibt das Feld leer, verwendet Pageflow automatisch die URL des veröffentlichten Beitrags.

